Enjoy interference colors by creating a BlenderPython script that generates interference colors
I created a Python script to play the interference color set for map art developed by Koji Yamada in Blender. I used this script to apply interference colors to the sloped shell layer terrain and enjoyed the micro-terrain interference color art.
やまだこーじさんが開発した地図アート向け干渉色を、Blenderで生成するPythonスクリプトを作成しました。このスクリプトで干渉色を斜面貝層地形に適用して、微地形干渉色アートを楽しみました。
1 やまだこーじさん開発干渉色セットを生成するBlenderPythonスクリプト
ChatGPTの支援も受けて、やまだこーじさんが開発した干渉色セットをBlenderColorRampセットとして生成するBlenderPythonスクリプトを作成しました。
●やまだこーじさん開発干渉色セットを生成するBlenderPythonスクリプト
……………………………………………………………………
#やまだこーじさん開発干渉色セット(テクスチャ座標、マッピング、グラデーションテクスチャ、カラーランプ)の生成。メッシュオブジェクトを1つ選択してからこのスクリプトを走らせる。import bpy
# 選択されたオブジェクトを取得
selected_obj = bpy.context.object
# オブジェクトに関連付けられたマテリアルを取得
material = selected_obj.active_material
# マテリアルが存在しない場合は新しいマテリアルを作成
if material is None:
material = bpy.data.materials.new(name="interference_color")
selected_obj.active_material = material
material.use_nodes = True
material.blend_method = "BLEND"
# テクスチャ座標設定
ndtc = material.node_tree.nodes.new("ShaderNodeTexCoord")
ndtc.location = -800, 350
# マッピング設定
ndmp = material.node_tree.nodes.new("ShaderNodeMapping")
ndmp.location = -630, 350
# グラデーションテクスチャ設定
ndgr = material.node_tree.nodes.new("ShaderNodeTexGradient")
ndgr.location = -450, 350
# カラーランプノードの追加と設定
ndvr = material.node_tree.nodes.new("ShaderNodeValToRGB")
ndvr.location = -260, 350
ndvr.color_ramp.color_mode = "RGB"
ndvr.color_ramp.interpolation = "LINEAR"
# やまだこーじさん開発 干渉色カラーグラデーションの設定
ndvr.color_ramp.elements[0].position = 0.0
ndvr.color_ramp.elements[0].color = 0.888,0.991,0.965,1
ndvr.color_ramp.elements.new(position=0.042).color = 1,0.922,0.578,1
ndvr.color_ramp.elements.new(position=0.083).color = 0.913,0.578,0.112,1
ndvr.color_ramp.elements.new(position=0.125).color = 0.597,0.175,0.002,1
ndvr.color_ramp.elements.new(position=0.167).color = 0.205,0,0.352,1
ndvr.color_ramp.elements.new(position=0.208).color = 0,0.138,0.839,1
ndvr.color_ramp.elements.new(position=0.250).color = 0,0.533,1,1
ndvr.color_ramp.elements.new(position=0.292).color = 0.238,0.913,0.730,1
ndvr.color_ramp.elements.new(position=0.333).color = 0.716,1,0.235,1
ndvr.color_ramp.elements.new(position=0.375).color = 1,0.761,0,1
ndvr.color_ramp.elements.new(position=0.417).color = 1,0.342,0.198,1
ndvr.color_ramp.elements.new(position=0.458).color = 0.880,0.040,0.665,1
ndvr.color_ramp.elements.new(position=0.500).color = 0.323,0.054,0.965,1
ndvr.color_ramp.elements.new(position=0.542).color = 0,0.366,0.847,1
ndvr.color_ramp.elements.new(position=0.583).color = 0,0.753,0.440,1
ndvr.color_ramp.elements.new(position=0.625).color = 0.076,0.947,0.114,1
ndvr.color_ramp.elements.new(position=0.667).color = 0.672,0.839,0.141,1
ndvr.color_ramp.elements.new(position=0.708).color = 1,0.521,0.474,1
ndvr.color_ramp.elements.new(position=0.750).color = 1,0.212,0.791,1
ndvr.color_ramp.elements.new(position=0.792).color = 0.905,0.120,0.831,1
ndvr.color_ramp.elements.new(position=0.833).color = 0.337,0.275,0.584,1
ndvr.color_ramp.elements.new(position=0.875).color = 0,0.552,0.301,1
ndvr.color_ramp.elements.new(position=0.917).color = 0,0.768,0.223,1
ndvr.color_ramp.elements.new(position=0.958).color = 0.147,0.791,0.392,1
ndvr.color_ramp.elements.new(position=1.000).color = 0.624,0.638,0.631,1
# ノード間のリンク設定
material.node_tree.links.new(ndtc.outputs[0], ndmp.inputs[0])
material.node_tree.links.new(ndmp.outputs[0], ndgr.inputs[0])
material.node_tree.links.new(ndgr.outputs[0], ndvr.inputs[0])
……………………………………………………………………
このBlenderPythonスクリプトで生成するノードセット
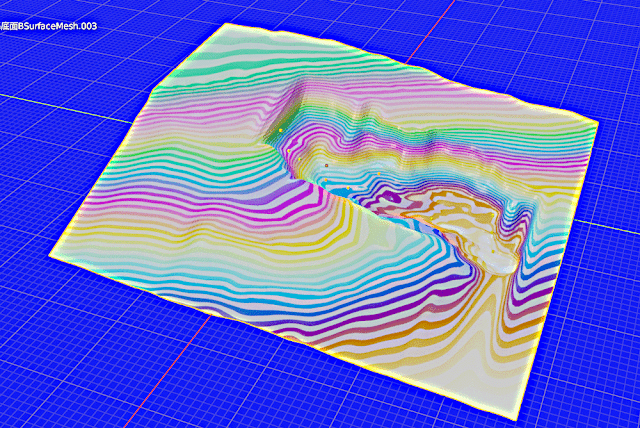
2 有吉北貝塚北斜面貝層ガリー侵食基底面地形への干渉色の適用
有吉北貝塚北斜面貝層ガリー侵食基底面地形へ干渉色を適用すると次のような画像になります。
有吉北貝塚北斜面貝層ガリー侵食基底面地形へ干渉色を適用した様子
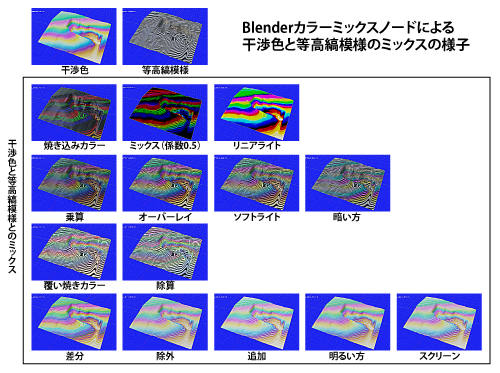
干渉色で染めた地形表現をより深めるために、干渉色と等高縞模様をカラーミックスノードでミックスして楽しみました。
Blenderカラーミックスノードによる干渉色と等高縞模様のミックスの様子
14種のミックスをテストしました。図の上の3つ(焼き込みカラー、ミックス(係数0.5)、リニアライト)は個性が強すぎて使う場面はなさそうです。しかし、それ以外の11種は面白い、楽しい、美しいモノばかりで、楽しみ場面だけでなく学習場面でも使いたくなります。
特に乗算、覆い焼きカラー、差分、スクリーンの4つは気に入りました。
乗算
覆い焼きカラー
差分
スクリーン
3 メモ
3-1 BlenderRGB値について
BlenderではRGB値を0-1の間の数で表示しています。この値と通常のRGB値(0-255)の値の関係は線形ではなく、ガンマ曲線の関係になっています。通常のRGB値(0-255)を255で除した数のBlenderRGB値(0-1)をガンマ補正2.2すると通常のRGB値(0-255)に戻ります。
3-2 Blenderの実際の色味
理論は3-1のようですが、実際のBlenderの色味はもう少し複雑になっているようです。
やまだこーじさんの干渉色セットは16進数あるいはそれに対応した通常のRGB値(0-255)で表示されています。今回はこの値が対応するBlenderRGB値(0-1)をBlenderカラー表示で1つ1つ確かめて入力しました。一方、やまだこーじさんの値を通常のRGB値(0-255)で整理して、それを255で除して、さらにガンマ補正2.2をしました。この二つを比べると、ガンマ補正した色の方がやまだこーじさん本来の色味に近いです。今回作成した干渉色は少し薄い色味になっています。このあたりの学習を今後深めることにします。
4 感謝
この記事の干渉色セットは次のページから取得させていただきました。
地図アート研究所 干渉色・抽出色地図アート作成ツール(試作版)
干渉色セットを開発して公開しているやまだこーじさんに感謝します。
e.png)
e.png)





0 件のコメント:
コメントを投稿